Creating and editing web pages
The web editor's main tool is our CMS, Content Studio - a part of Enonic.
This is where we build websites by combining the different parts that are available through the platform.
First steps
- Get access and install the edit bookmark
- Get to know pages, content types, parts and fragments.
Notice that:
- All pages must be built with one header part at the top of the page to be accessible.
- All parts are full-width and may be placed anywhere on the page, but headers should only be placed at the top.
- Some parts are only available for one of the two page types.
- There are few rules, but with great freedom comes great responsibility: Follow the guidelines and collaborate with your colleagues.

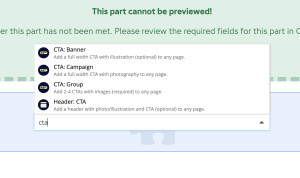
Overview and guidelines for parts
Web editors may design and combine parts in a multitude of ways to meet different business and user needs. Some are simple and versatile, others are more complex and specific in their use. Always consider which part best meets your needs by reading the guidelines.

Recycle content
A lot of information may be used in many different contexts, and makes sense to govern in only one place. Write teaser texts, product information and FAQs just once and use them as many places you need.
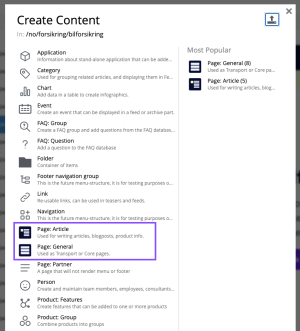
1. Create your page and choose a page type
When you add a new page to your site, you'll see two page types in the list of available content types. Choose Article for long-form text content and General for everything else



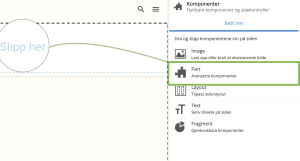
3. Add parts to your page
To add parts to your new page, click on the page and select "Customize".
Now you can select the "Insert" tab on the right section of inside the "Components" widget in the Context Panel. Then drag a part selector to the middle section page builder.
Are there already parts on your page?
You may find that your new page is already populated with parts. This is because a template is in use, which you may or may not use as a starting point.


3. Prioritise your content with drag-and-drop
Other than placing Header-parts at the top of the page, there are no strict rules on how to combine and prioritize parts:
- Plan your content
- Place the parts in the order that best suits your needs
- Use the drag-and-drop functionality to rearrange the parts as needed
- Think "mobile first": Although you may place tasks and cards next to each other on desktop, they will stack beneath each other on mobile, causing lots of scrolling